Laravel (<=v8.4.2) exploit attempts for CVE-2021-3129 (debug mode: Remote code execution)
Debugging a live site can be a necessary evil. Having a bug that can't be reproduced in development or debugging behavior requiring specific dependencies (e.g., external services or specific backend database) that are hard to replicate in development can make debugging a live site in development as standard operating procedures want you to.
But whatever you do: Be careful how you debug. Checking logs, maybe enabling some verbose logging can be ok. But it would be best if you were very careful enabling specific debug features that are intended for development use only.
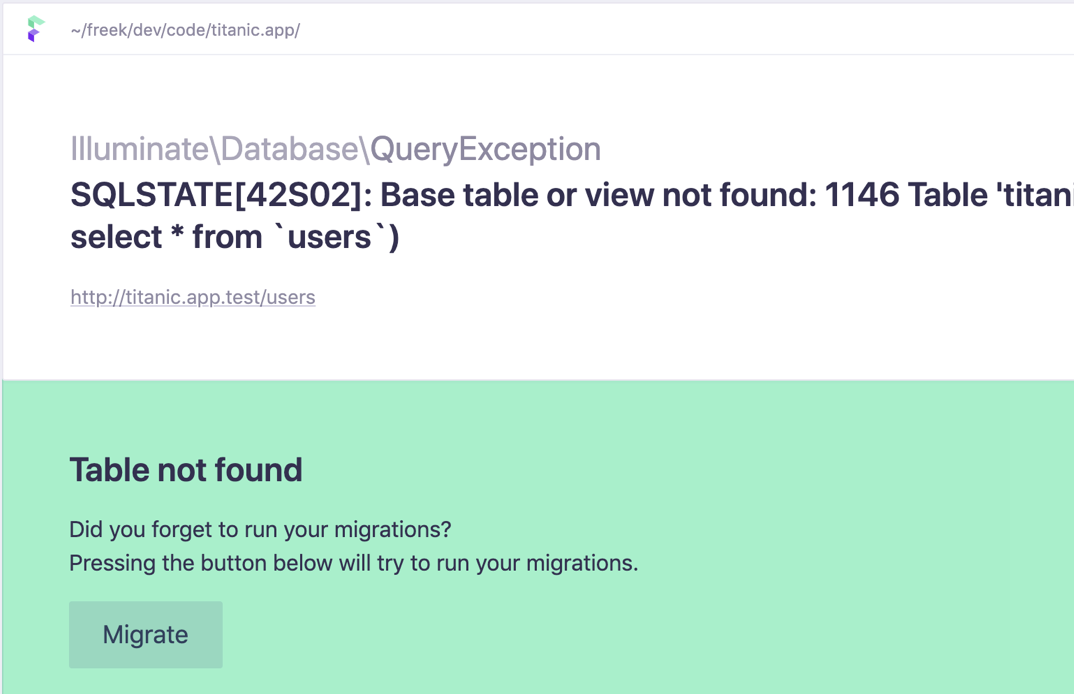
One such component I do see actively attacked is Laravel's "Ignition" [1]. Ignition enables "a beautiful error page for Laravel apps" and is included in Laravel starting with version 6. Personally, I am not sure about the exact use case for the extension. I do like readable error pages in development. Still, personally, I could care less that they are "beautiful" (but I have also removed myself from any decisions involving color or design).
The attacks against this extension:
POST /_ignition/execute-solution HTTP/1.1
Host: a.b.c.d:80
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.88 Safari/537.36
Content-Length: 155
Accept: */*
Accept-Language: en-US,en;q=0.5
Connection: close
Content-Type: application/json
Accept-Encoding: gzip
{ "solution": "Facade\\\\Ignition\\\\Solutions\\\\MakeViewVariableOptionalSolution", "parameters": { "variableName": "username", "viewFile": "" }
The vulnerability and this PoC exploit are well documented as CVE-2021-3129 [2]. The vulnerability takes advantage of the Ignition "Solutions." Solutions enable the developer to inject code snippets to aid in debugging.
The POST request above makes the variable "username" optional, and the "viewFile" parameter is empty, indicating that this is just a test to see if we are vulnerable.
Attacks against this vulnerability come from a handful of different IP addresses, and IPs are hardly ever scanned twice so far, indicating that this may still be one group using this vulnerability to "experiment." Some of the same IP addresses have been scanning for other web vulnerabilities (including WebLogic, for example) in the past.
What should you do if you run Laravel?
- Make sure you are up to date. Version 8.4.2 and earlier are vulnerable to this particular issue.
- Turn off the debug mode on any live sites. Users do not need pretty and detailed error pages. They are not going to fix the bug for you, so why tell them everything about it?
[1] https://github.com/facade/ignition
[2] https://www.ambionics.io/blog/laravel-debug-rce
---
Johannes B. Ullrich, Ph.D. , Dean of Research, SANS.edu
Twitter|
| Application Security: Securing Web Apps, APIs, and Microservices | Washington | Jul 14th - Jul 19th 2025 |



Comments